- Feb 05, 2023
-
-
Christian Bäuerlein authored
Hi there! Thank you for the great theme! I am a happy user and was delighted to see that mermaid support has landed. In some cases the usage of jsDelivr might not be possible for technical or compliance reasons. This commit adds a second way to include the mermaid lib by specifying a path in the mermaid config. This way a local version of the lib can be used. It should be fully backwards compatible, not requiring any action by users that already include the lib from the CDN. I already added some documentation, but I am also happy to extend this, if this change is generally well-received. Cheers, Christian
-
- Jan 30, 2023
-
-
Matt Wang authored
In #1058, I noted: > Tangentially related work: > ... > - better annotate new features (motivated by writing these docs) > - we should add "New" to new features :) > - we should note when a feature was introduced (I think this is a core part of most software documentation) > - we should annotate things that are "Advanced" in so far as the average Just the Docs user will not use them / they require significant Jekyll knowledge > This came up again in https://github.com/just-the-docs/just-the-docs/discussions/1136#discussioncomment-4716253, so I think it's best for us to resolve this sooner rather than later. This PR is me doing that. I: - have added a headings-level "New" label to every new heading introduced since `v0.3` - added, when possible, inline YAML comments when new configuration options have been introduced I did this by scanning through the CHANGELOG and selecting each feature that is either tagged with `Add` and has documentation. I may have also missed any new features, so some double-checking would be helpful!
-
- Dec 27, 2022
-
-
Simone authored
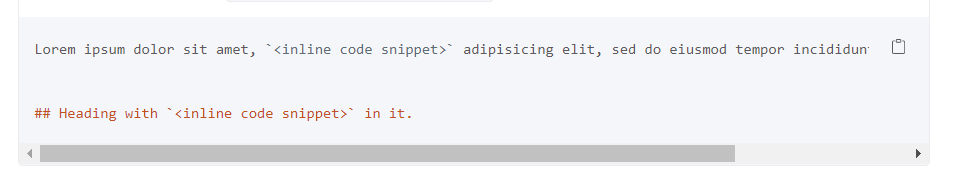
Hello everyone, this is my implementation for the copy button on the snippet (requested in #924) The implementation is made 100% javascript as with or without a jekyll template modification you still have to execute some javascript code, and I consider it the best choice. the button only appears if the mouse is over it, to allow the entire line to be read the important CSS changes were made to make the copy button work even in the long code situation:  to avoid this:  Co-authored-by:
Matt Wang <matt@matthewwang.me>
-
- Aug 22, 2022
-
-
Matt Wang authored
Short and sweet PR that addresses the follow-up in #909: enabling `mermaid` on our docs site, but making it clear that users still need to opt-in to use it. I've also added an example in-action. To test: [see the Netlify deploy](https://deploy-preview-935--just-the-docs.netlify.app/docs/ui-components/code/#mermaid-diagram-code-blocks).
-
- Aug 12, 2022
-
-
Matt Wang authored
`mermaid`: refactor config to use `mermaid_config.js` include, only require `mermaid.version` in `_config.yml` (#909) This PR has a bit of scope creep! This PR now: - changes the mermaid opt-in logic to only check for the existence of a `mermaid` key instead of `mermaid != false`: this resolves the follow-up in #857 - changes the behaviour of mermaid configuration - instead of using `mermaid_init.html` with default settings, makes the include `mermaid_config.js` - the include is loaded directly into the contents of `mermaid_initialize` - by default, it is an empty object (i.e. `{}`), triggering the defaults - updates docs - adds an example to the markdown kitchen sink It does significantly change the interface provided in #857, and I apologize for the confusion. However, given the discussion in this PR, I think it's the best move forward!
-
- Jul 12, 2022
-
-
nascosto authored
Closes #825 Co-authored-by:Matt Wang <matt@matthewwang.me>
-
- Jun 18, 2021
-
-
Cassandra Gould van Praag authored
-
- Aug 10, 2020
-
-
PLanCompS authored
-
- May 01, 2020
-
-
Patrick Marsceill authored
-
- Jan 14, 2019
-
-
EricFromCanada authored
-
EricFromCanada authored
-
- Nov 16, 2018
-
-
Patrick Marsceill authored
-
- Mar 27, 2017
-
-
Patrick Marsceill authored
-
- Mar 24, 2017
-
-
Patrick Marsceill authored
-
- Mar 09, 2017
-
-
Patrick Marsceill authored
-